

首先我们需要现下载一个插件来解压到wwwroot根目录(在最下方下载)

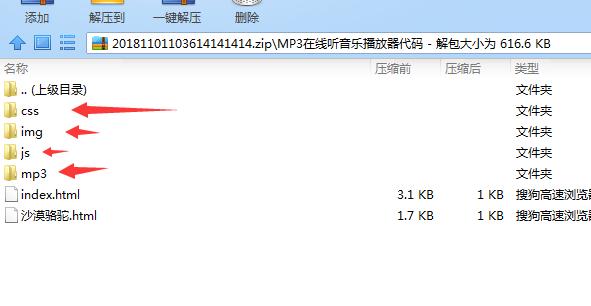
下载好之后将红色箭头指的四个插件解压到网站服务器根目录
然后在网页插入以下代码
<link rel="stylesheet" href="css/smusic.css">
</head>
<body>
<div class="grid-music-container f-usn">
<div class="m-music-play-wrap">
<div class="u-cover"></div>
<div class="m-now-info">
<h1 class="u-music-title"><small>...</small><small>...</small></h1>
<div class="m-now-controls">
<div class="u-control u-process">
<span class="buffer-process"></span>
<span class="current-process"></span>
</div>
<div class="u-control u-time">00:00/00:00</div>
<div class="u-control u-volume">
<div class="volume-process" data-volume="0.50">
<span class="volume-current"></span>
<span class="volume-bar"></span>
<span class="volume-event"></span>
</div>
<a class="volume-control"></a>
</div>
</div>
<div class="m-play-controls">
<a class="u-play-btn prev" title="上一曲"></a>
<a class="u-play-btn ctrl-play play" title="暂停"></a>
<a class="u-play-btn next" title="下一曲"></a><br>
</div>
</div>
</div>
<div class="f-cb"> </div>
<div class="m-music-list-wrap"></div>
</div>
<script src="js/smusic.min.js"></script>
<script>
var musicList = [
{
title : '沙漠骆驼',
singer : '宋佳乐博客',
cover : '',
src : 'mp3/10714.mp3'
},
{
}
];
new SMusic({
musicList:musicList
});
</script>
<div style="text-align:center;">
</div>
</div>
</body>
</html>
插入玩代码即可播放,此插件和代码适用于PHP/ASP/HTML网站
插件在下方下载
来源:宋佳乐博客| 大小:604KB| www.songjiale.com



























亲,沙发正空着,还不快来抢?
我要评论 / 展开表单