

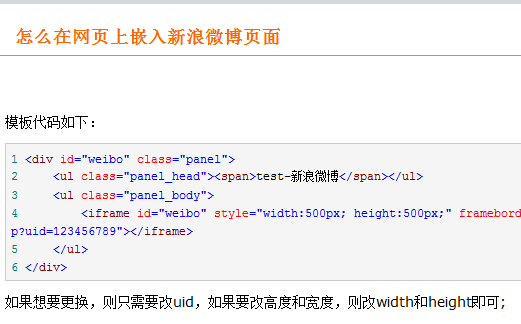
模板代码如下:
<div id="weibo" class="panel"> <ul class="panel_head"><span>test-新浪微博</span></ul> <ul class="panel_body"> <iframe id="weibo" style="width:500px; height:500px;" frameborder="0" scrolling="no" src="http://v.t.sina.com.cn/widget/widget_blog.php?uid=123456789"></iframe> </ul> </div>
如果想要更换,则只需要改uid,如果要改高度和宽度,则改width和height即可;


























亲,沙发正空着,还不快来抢?
我要评论 / 展开表单